By default there is no meta description tag in master pages, search engines will pick up text from your page, and the title that you see in the browser tab is the title of your page or site.
The solution is pretty straight forward: Create custom columns for SEO Title and Description tags and add them to their own content type based on the Article page layout (I am working with publishing site). Of course you can add your custom columns to Article page, but on the other hand, not all of the pages will need to have SEO Titles and Descriptions.
All of the work will be done in SharePoint Designer, so check your permissions on the site you will need to have access to Site Columns, Content Types and Page Layouts.
Creating New Site Columns for SEO Title and Description (meta description tag)
SEO Title:
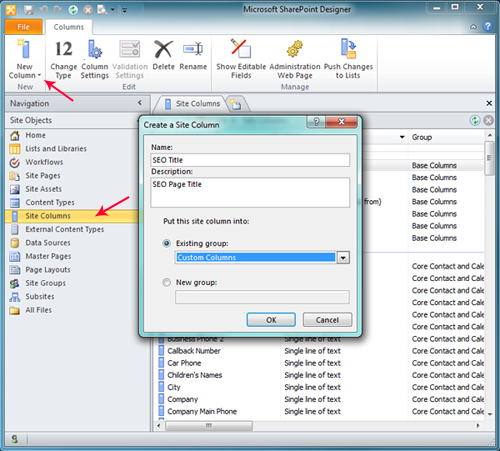
Open the site in SP Designer, in Site Object select Site Columns and create New Column> Single Line of Text give it a Name (SEO Title) add description if you want, and select Existing group: Custom columns, OK.

SEO Description:
In Site Columns again create New Column > this time select Multiple Lines of Text* give it a Name (SEO Description) add description if you want, select Existing group: Custom columns, OK.
*Google search will display 160 characters for the description, default length of the Muli line text field is 255 characters.
*Google search will display 160 characters for the description, default length of the Muli line text field is 255 characters.
Save Site Columns (Top left corner Save Icon)
SEO Title and SEO Description are now under Custom Columns:
Creating Custom Content Type:
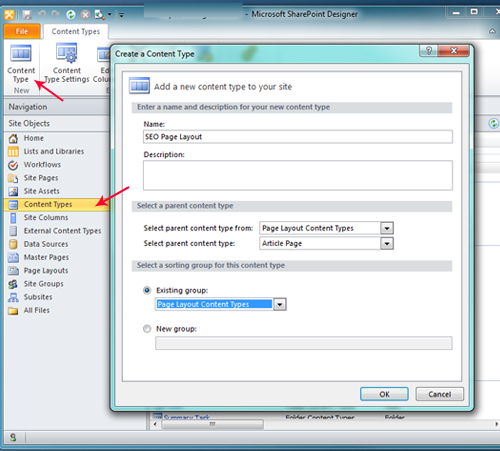
In Site Objects select Content Types, from the ribbon Content Type (New):
Name - SEO Page Layout
Select parent content type from: Page Layout Content Types
Select parent content type: Article Page
Existing group: Page Layout Content Types
OK

In Content Types (1) scroll down to Page layout content types, click on the newly created SEO Page Layout content type(2) and click on Edit Columns (3)
From the ribbon click on Add Existing columns, Scroll Down to Custom Columns add SEO Title column, click OK. repeat for SEO Description Column.
Save Content Type by clicking on Save Icon (top left corner)
Adding SEO Title and SEO (meta) Description Fields to the page layout
In Site Objects click on Page Layouts, from the ribbon Click on New Page Layout
in Content Type Name dropdown select SEO Page Layout, give it a Name and Title
The default new page layout will be created with two content placeholders: PlaceHolderPageTitle and PlaceHolderMain
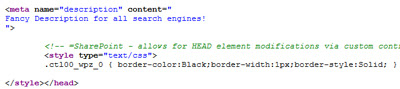
We need to add an extra content placeholder to hold our Meta Description tag - SEO Description - PlaceHolderAdditionalPageHead, asp literal tags will hold the tag itself with metaStart to start the meta tag containing meta name and content and metaEnd closing tag - place the code above PlaceHolderPageTitle:
(PlaceHolderAdditionalPageHead is a required placeholder for the masterpages it is sitting inside the <head></head> tag in v4.master and nightandday.master)
Modify existing PlaceHolderPageTitle by adding SEO Title field value right after the PageTitle:
Save the page layout check in, publish and approve. Make sure this page layout is available on the site by checking Site Actions>Site Settings> Page Layouts and Site Templates.
Now the easy part: Navigate to the page that needs to have SEO Title and Description added.
Check out the page, Edit page, from the Ribbon click on Page Layout and select SEO Default Page Layout under our custom SEO Page Layout type
From the ribbon click on Edit Page Properties, scroll down to SEO Title and Description and add your text
Save, check in the page, publish and approve, the browser tab is now displaying SEO Title text next to the page title.
View source of the page and search for your Description text

done.
Creating Custom Content Type:
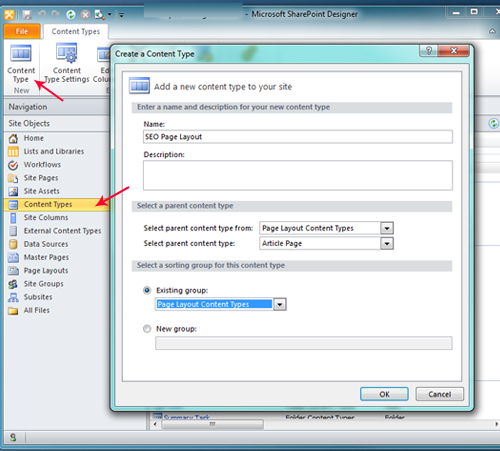
In Site Objects select Content Types, from the ribbon Content Type (New):
Name - SEO Page Layout
Select parent content type from: Page Layout Content Types
Select parent content type: Article Page
Existing group: Page Layout Content Types
OK

In Content Types (1) scroll down to Page layout content types, click on the newly created SEO Page Layout content type(2) and click on Edit Columns (3)
From the ribbon click on Add Existing columns, Scroll Down to Custom Columns add SEO Title column, click OK. repeat for SEO Description Column.
Save Content Type by clicking on Save Icon (top left corner)
Adding SEO Title and SEO (meta) Description Fields to the page layout
In Site Objects click on Page Layouts, from the ribbon Click on New Page Layout
in Content Type Name dropdown select SEO Page Layout, give it a Name and Title
The default new page layout will be created with two content placeholders: PlaceHolderPageTitle and PlaceHolderMain
We need to add an extra content placeholder to hold our Meta Description tag - SEO Description - PlaceHolderAdditionalPageHead, asp literal tags will hold the tag itself with metaStart to start the meta tag containing meta name and content and metaEnd closing tag - place the code above PlaceHolderPageTitle:
(PlaceHolderAdditionalPageHead is a required placeholder for the masterpages it is sitting inside the <head></head> tag in v4.master and nightandday.master)
<asp:Content ContentPlaceholderID="PlaceHolderAdditionalPageHead" runat="server"> <asp:literal ID="metaStart" runat="server" Text="<meta name="description" content=""/> <SharePointWebControls:FieldValue id="MetaDescription" FieldName="SEO Description" runat="server"/> <asp:literal id="metaEnd" runat="server" Text="">"/> </asp:Content>
Modify existing PlaceHolderPageTitle by adding SEO Title field value right after the PageTitle:
<asp:Content ContentPlaceholderID="PlaceHolderPageTitle" runat="server"> <SharePointWebControls:FieldValue id="PageTitle" FieldName="Title" runat="server"/> <SharePointWebControls:FieldValue ID="SEOTitle" runat="server" FieldName="SEO Title"/> </asp:Content>
Save the page layout check in, publish and approve. Make sure this page layout is available on the site by checking Site Actions>Site Settings> Page Layouts and Site Templates.
Now the easy part: Navigate to the page that needs to have SEO Title and Description added.
Check out the page, Edit page, from the Ribbon click on Page Layout and select SEO Default Page Layout under our custom SEO Page Layout type
From the ribbon click on Edit Page Properties, scroll down to SEO Title and Description and add your text
Save, check in the page, publish and approve, the browser tab is now displaying SEO Title text next to the page title.

done.










